- Published on
Testing Flutter Flow
This weekend I decided to rebuild a small application from Flutter into Flutter Flow (their low-code platform, as recommended to me during a Flutter developers event).
I was pleasantly surprised to see that the platform maintains the same format as the programming language, with an intuitive layout and ample tutorials to get you started.
My goal was to test how quickly I could build a simple application with Flow, without any prior knowledge. After completing the introductory tutorial, I spent some time familiarizing myself with the platform.

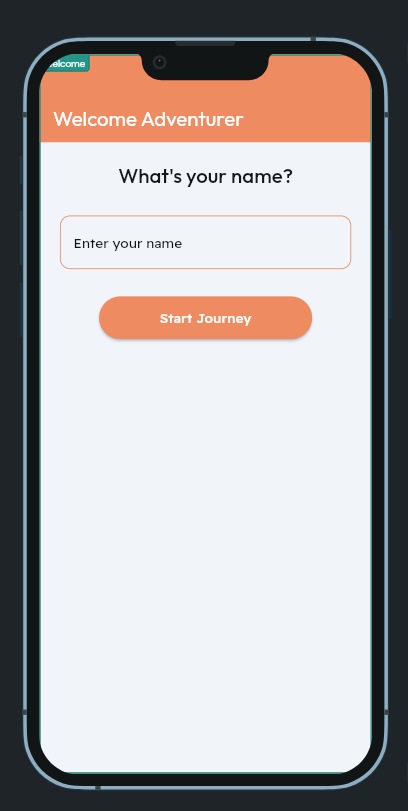
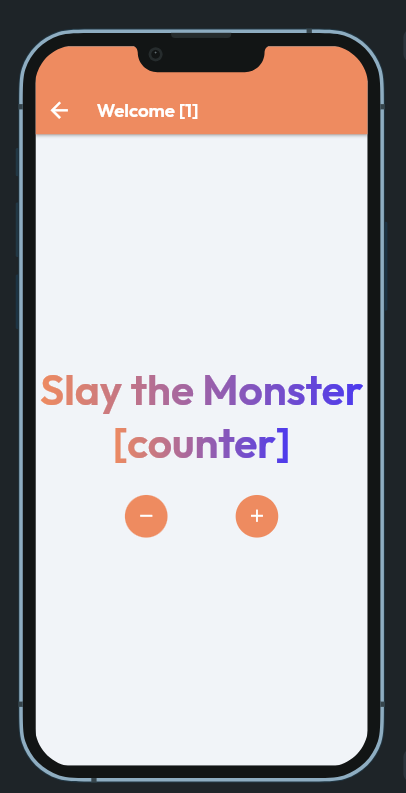
After recreating the Counter Tutorial, I created two additional pages: one welcoming an adventurer, and another for the adventurer's background. I attempted to create the Welcome Page using their AI builder, which offers 5 free prompts and 3 free page creations. The initial prompt resulted in an error, so I had to experiment with different formats. Once successful, their assistant generated a nice welcome screen. I only needed to modify the overall design and add a page parameter to pass the user name to the next page.
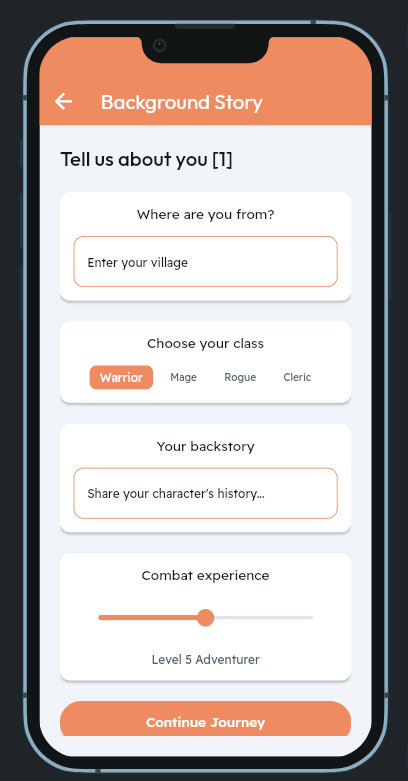
For the second page, I used the AI helper again. This time it worked on the first try with a simple two-word prompt: "background story".

The main challenges that took longer than expected were figuring out how to pass parameters between pages and how to create multiple Floating Action Buttons (FAB) on a page (as you can have only one in a scaffold).
In conclusion, it took a Saturday to get accustomed to Flutter Flow, but I believe it can be an excellent tool for creating simple to medium-complexity mobile applications. The platform is intuitive and has more features than I had time to explore. I'll likely continue programming in Flutter but use Flow for overall UI/UX layout.

As a side note, I'm curious about the pros and cons of using Flow for UI/UX design instead of Figma.